Ever feel tired of updating Postman collections repeatedly while building APIs?
When you’re working quickly in development and performing the same manual task, such as adding routes, methods, and responses to Postman, it can be tedious and consume your valuable time. It's not only repetitive, but small mistakes can also easily happen. So what if you could just automate this part?
In this blog post, we will demonstrate how to automatically generate and sync your Postman collection using an AI agent in Node.js. No more manual updates- just one script does it all.
Let’s start!
What’s the Problem?
Every time we create or update an API in our Node.js backend, we have to manually open Postman, add the route, select the method, write the request body, define the expected response, and organize everything into folders.
This process is repetitive, time-consuming, and prone to errors, especially when you're moving fast during development.
What If this Process were Automated?
Manually updating Postman collections for every small API change can slow you down. But what if you could skip all that effort and let an AI agent handle it for you? No more switching between code and Postman, just build, sync, and move on.
Imagine this:
- You ask your AI agent to create or update an Express route.
- It auto-generates the updated Postman collection JSON file.
- With just one command, your Postman app updates instantly.
Step-by-Step Setup: Automate Postman Collection Sync
Step 1: Agentic Command to Generate Postman Collection

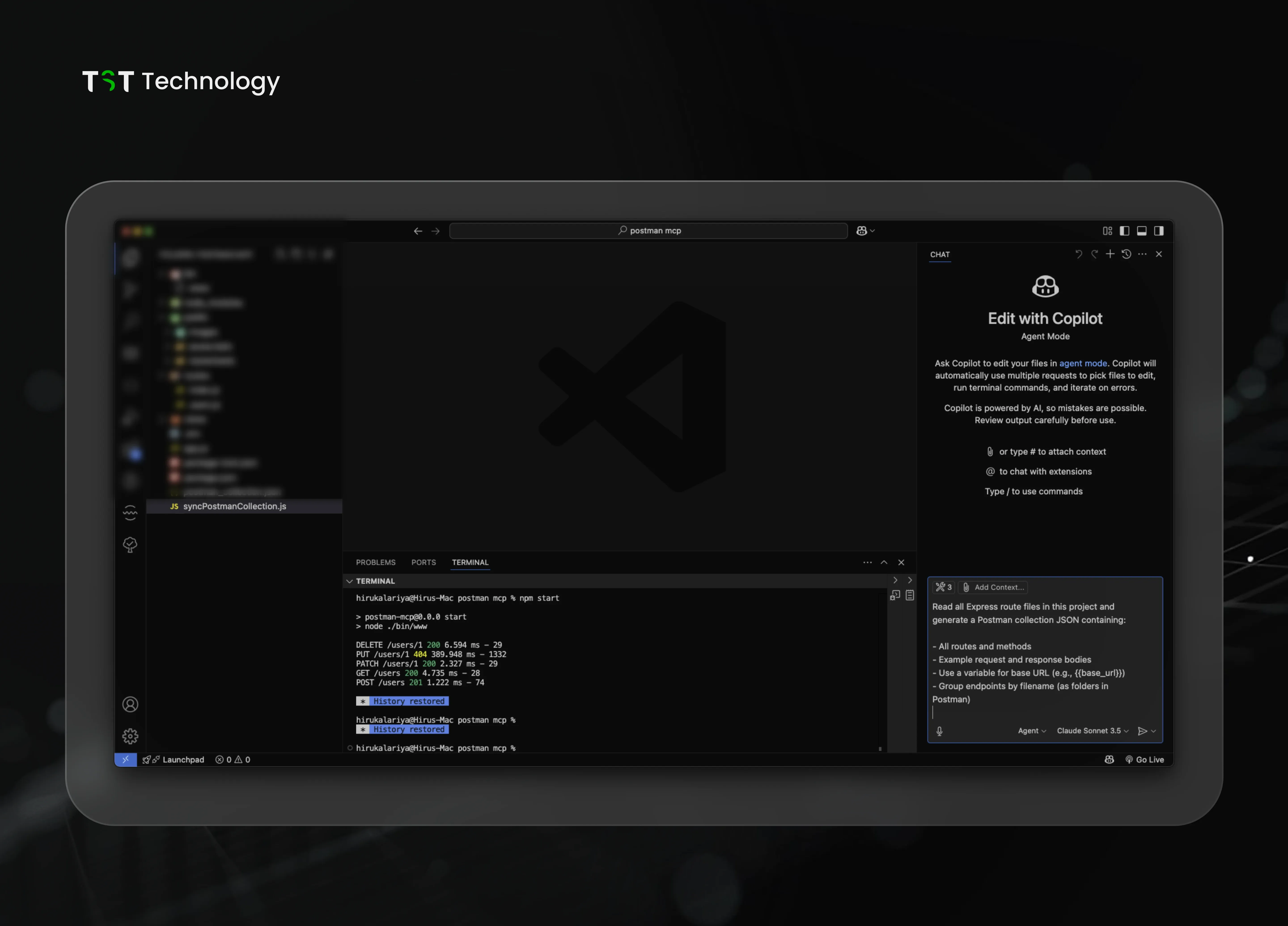
Tell your agent (e.g., inside VS Code Agentic Mode or Cursor):
Read all Express route files in this project and generate a Postman collection JSON containing: - All routes and methods - Example request and response bodies - Use a variable for base URL (e.g., {{base_url}}) - Group endpoints by filename (as folders in Postman) |
This generates a postman_collection.json file in your project root.
Step 2: Create syncPostmanCollection.js Script
In your project root, create a file:
syncPostmanCollection.js
"use strict"; const fs = require("fs"); const axios = require("axios"); const POSTMAN_API_KEY = "PMAK-XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX"; //Replace with your API Key const WORKSPACE_ID = "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"; //Replace with your workspace ID const COLLECTION_UID = "xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx"; //Optional: If updating an existing collection const collection = JSON.parse( fs.readFileSync("postman_collection.json", "utf8") ); const headers = { "X-Api-Key": POSTMAN_API_KEY, "Content-Type": "application/json", }; async function uploadCollection() { try { if (COLLECTION_UID) { await axios.put( `https://api.getpostman.com/collections/${COLLECTION_UID}`, { collection }, { headers } ); console.log("✅ Collection updated in Postman"); } else { await axios.post( "https://api.getpostman.com/collections", { collection, workspace: WORKSPACE_ID }, { headers } ); console.log("✅ Collection created in Postman"); } } catch (err) { console.error("❌ Failed to sync with Postman:", err.response?.data || err); } } uploadCollection(); |
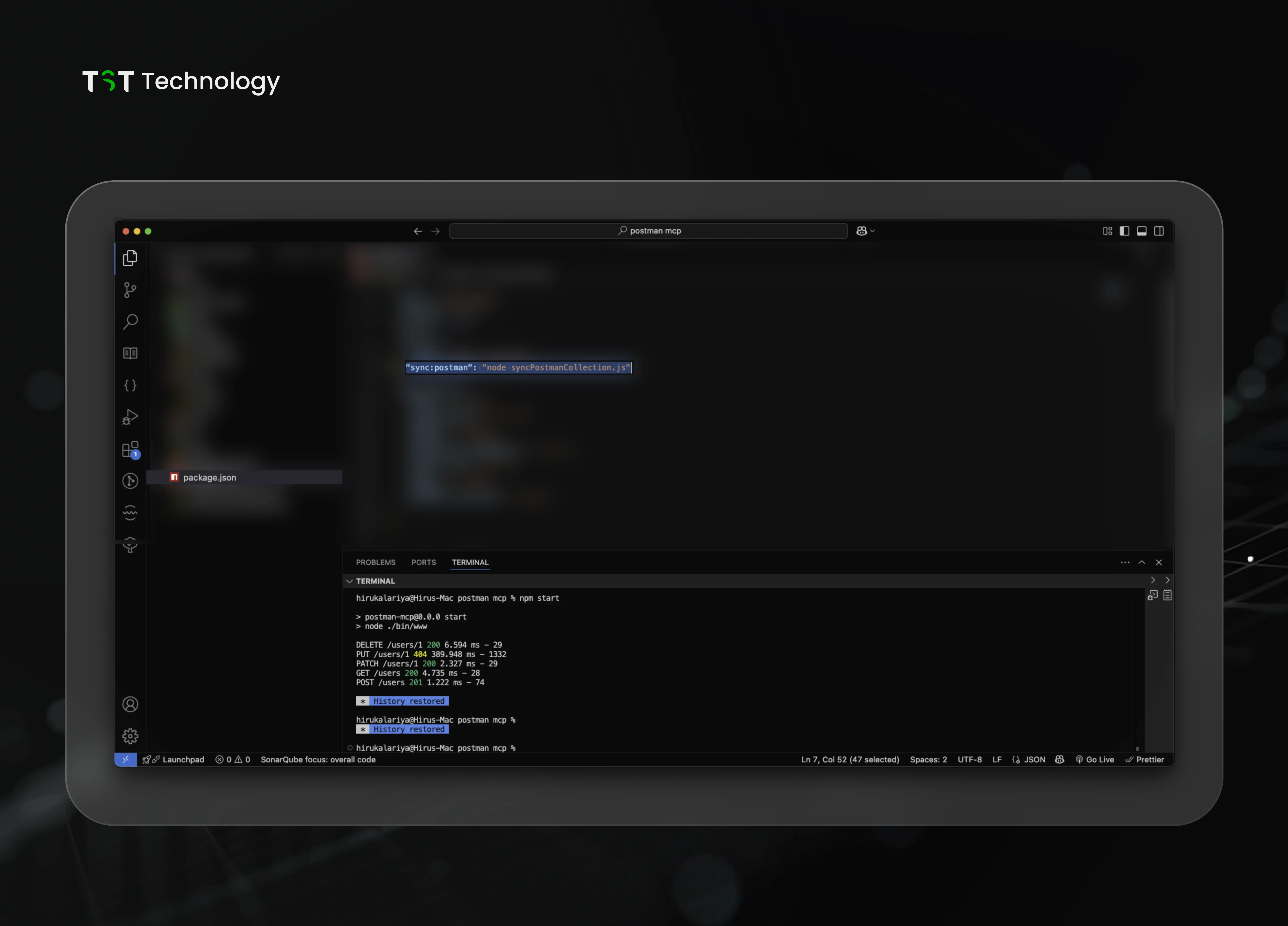
Step 3: Add the Script in package.json

"scripts": { "sync:postman": "node syncPostmanCollection.js" } |
Now you can run:
| npm run sync:postman |
Step 4: Now, If You want to make new routes with a simple agent command
Whenever you add or update a route, just tell your agent:
In router `user.js`, add `createUser` POST API. Then, update the `postman_collection.json` and run `npm run sync:postman` |
The agent:
- Updates your Express code
- Modifies the postman_collection.json
- Syncs Postman in one shot
Traditional Workflow VS Agentic Sync Workflow: Key Benefits

| Traditional Workflow | Agentic Sync Workflow |
| Manually update Postman after every API change | Auto-syncs Postman when you update or create routes |
| Repetitive process with chances of mistakes | Smooth, error-free automation using an AI agent |
| Takes 10–15 minutes for each manual update | Saves hours daily by removing manual tasks |
| Manually organize endpoints into folders | Automatically groups endpoints by filename in Postman |
| Slows down development and breaks focus | Keeps you in the flow with quick, hands-free updates |
Conclusion
Automating your Postman collection with an AI agent makes backend development much faster and easier. You no longer need to spend time updating Postman manually after every route change. It keeps everything in sync and helps you stay focused on building your app.
Ready to try it? Set it up once in your project and let your agent handle the rest, no more manual work!
See you again in the next blog with more helpful tips and cool ideas!






